CloudFlare Page Speed Experiment
Posted on September 28, 2015 by Taylor
Here at Web-Feet we have recently been experimenting with CloudFlare, a content delivery network (CDN) and domain name server (DNS) provider. CloudFlare offers a number of optimisations such as the ability to asynchronously load all JavaScript based resources to improve load times via RocketScript. Other optimisations include on the fly minification of HTML, JS and CSS resources to reduce the page size of a document. If you then wish for even more optimisations you can opt in for the Pro package which includes a lazy loading like feature known as Mirage, the Polish feature optimises images by stripping out unnecessary metadata and optionally losslessly compressing images.
Not only does CloudFlare provide many optimisation features to increase site speed, it also provides much needed security features that prevent bad bots and compromised browsers from accessing your site. You can prevent users from certain countries from accessing your site and either whitelist or block certain IPs. Security features such as hotlink protection for images and email obfuscation are well welcomed by many webmasters as it can prevent bandwidth leakage and stop bots from scraping your email address that would otherwise give rise to spam in your inbox.
The signup process was incredibly simple in that all that was required was a CloudFlare account, which could be setup with an email address and a password, and changing from your current nameservers to those that were assigned to you by CloudFlare. What makes this process even easier is that the DNS propagates almost instantly, allowing traffic to your site to pass through CloudFlare’s network soon after signup. CloudFlare tries to detect your DNS settings automatically and if it can’t find them it accepts DNS settings in the BIND format.
Another handy CloudFlare feature is Always Online, this allows your site to appear to be online even if your origin server is down. This is possible as CloudFlare will present a cached version of your site to the user. The only drawback of this is that dynamic functionality such as login forms and comments will unlikely work.
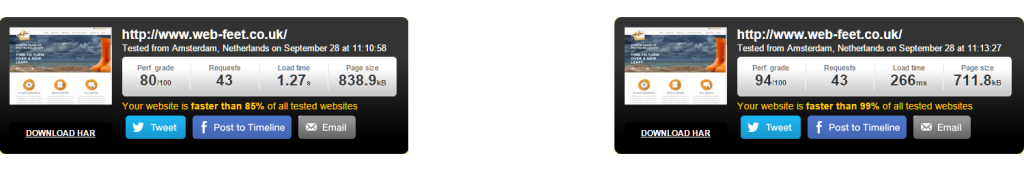
The CDN offered by CloudFlare enhances site speed by providing local copies of site asset files, such as JS and CSS, depending on the end user’s geolocation. This ensures that your site appears fast all over the world and not just in the server’s location. All in all we found the performance benefits from CloudFlare to be very impressive in conjunction with a few Page Rule optimisations. In the case of the Web-Feet site we created a page rule to cache everything apart from admin areas of the site. To test the speed of the Web-Feet site we used the Full Page Test tool provided by Pingdom. The results of our (before and after) testing can be seen below.
A site speed of 1.27s would likely already be considered pretty fast bearing in mind the site design is relatively complex with some large images. However, with CloudFlare running and fully optimised a load time of 266ms could be achieved, giving rise to a website that is deemed to be faster than most other sites currently on the internet. Our origin server is actually based in the UK, although we tested from Amsterdam as it was determined to be the closest location.
Summary
In summary CloudFlare’s features at even the entry level are very impressive and the simple sign up process alone is worth trying just to experience how DNS control can be made easy. The pro features add great layers on top of the already excellent solutions provided and the results are clear to see. CloudFlare will speed up your site.













































Unlock Blazingly Fast Page Speeds with CloudFlare - Web Tech Gadgetry on October 6, 2015 at 6:32 pm said:
[…] page speed tip was based off of another one of my articles referencing the performance gains of using CloudFlare and its page rules […]