Introduction
This article will detail how we set up and used Kontakt’s Gateway + Location engine with Bluetooth Proximity Beacons – We’ve worked with Kontakt’s range of Bluetooth Proximity beacons for a while now but it was some time ago that we received our Gateways but never got around to setting them up, until now! Part of the reason for this has been that we’ve been really busy on customer projects and the other is because we thought it might take a while, this couldn’t have been further from the truth as it turns out.
So, we’ve set two Gateways up at our offices in Southampton in the UK and these are both subscribed to Kontakt’s Location Engine. Here’s a summary of how to set them up and what you can do with them. But first…
What is a Kontakt Gateway?
It’s a small USB powered BLE (Bluetooth Low Energy) + WiFi device that allows you to track and monitor BLE devices via a cloud interface or API (Application Programming Interface). Effectively real-time Bluetooth scanning that allows you to also connect your BLE beacons to the cloud. The Gateway works directly with the Kontakt Location Engine via a monthly per unit subscription.
What is the Kontakt Location Engine?
The Kontakt website says that ‘the Location Engine is an API that empowers you to build BLE based asset tracking solutions cheaper and faster’. In my view, it’s actually more than this because it doesn’t just allow you to track assets unless you consider people assets – which in many cases they are but I’d prefer to call them people.
It’s also more than an API because it’s actually a very nicely thought and well-presented web interface that gives you access to a broad range of live and historical data based on the movement of BLE enabled devices. Furthermore and perhaps most importantly, it also allows you to set triggers and then actions based on how BLE enabled devices move, say into or out of range of a Gateway. These triggers and actions can be linked to IFTTT which makes it a really powerful tool.
What does a Kontakt Gateway + Location Engine do?
In practical terms the device allows you to track, monitor and collect data on assets and people via BLE devices. The Location Engine adds the ability to perform real-time actions based on this data.
Setting them up
So each Gateway has a micro USB port for power, one is provided with the unit, but be warned, it’s pretty short (30cm). Don’t worry however as any micro USB cable will do. At this point, you have 2 options for connecting the Gateway to your local wifi network. The first is via the Kontakt app (you will need to be the owner of the device in the Kontakt panel), the other is to connect the device, via USB, to a PC. Both are pretty straightforward – you basically just need your network SSID and password details. Once the Gateways have been updated with your wifi details the LED on the top of the device will show green once it’s been through its startup cycle.
Don’t forget that the gateways each need a subscription to the Location Engine, you have a couple of options here, quarterly or yearly, the latter attracting a discount.
Creating a venue
In order to make use of your Gateway, you need to create a venue. In my case, I set one up called ‘Web-Feet Office’. You then have the option of uploading a floor plan. A good place to create a nice looking floorplan is Roomsketcher. Once you’ve done that, you apply some dimensions in the Kontakt panel for scaling purposes (each Gateway has a range of about 50m) so that the location engine software can apply the appropriate scale radius zones for the Immediate, Near and Far ranges of the beacons. This is so that you have an accurate depiction of the associated ranges of each beacon and nearby devices.
Adding the Gateways to your venue
Now you’ve uploaded the floorplan you can place your beacons, virtually on the plan to reflect where you have placed them physically within the room. It’s really easy to move them around within the panel, just drag and drop. Nice!
Live Streaming data
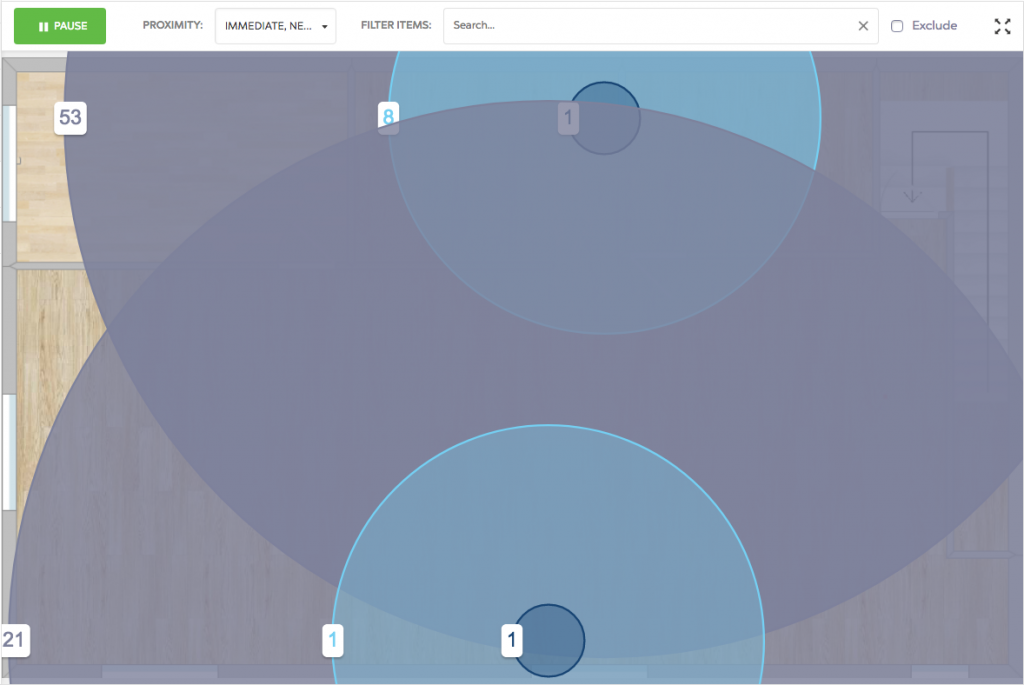
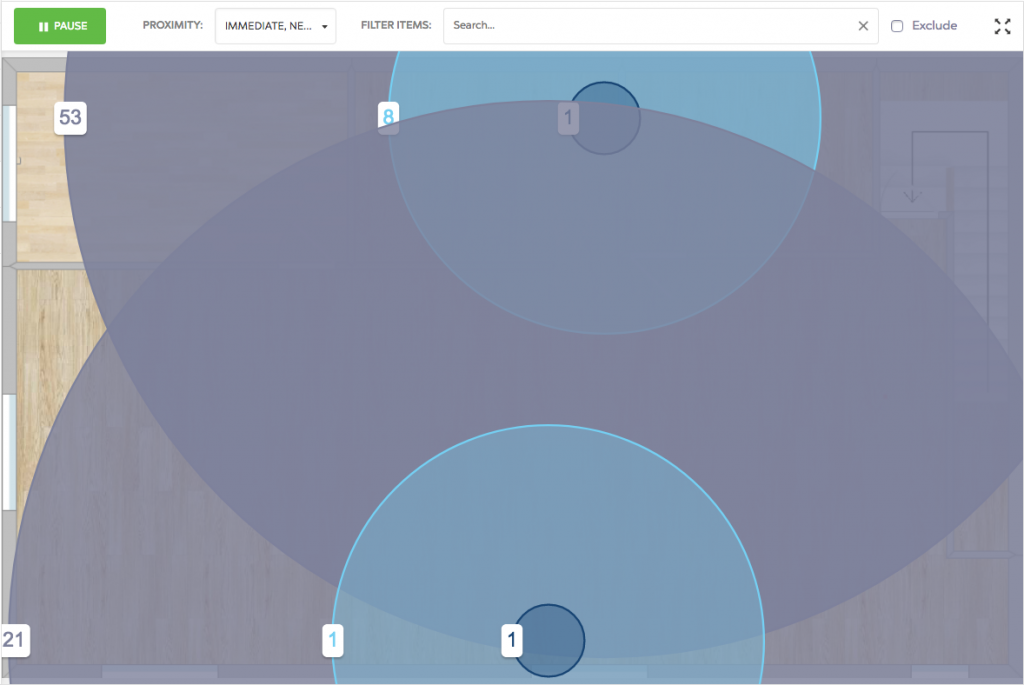
So you have your Gateways powered up, connected to your wifi network, your floorplan uploaded and your Gateways virtually postioned on the plan. Now you can start streaming live location data. Click on the big green button to start live streaming data to the screen (it will be paused by default). Please note however that the data is still being collected in the cloud, it’s only the streaming of live data to your screen that is paused.

- Live streaming on the Location Engine. The number of devices for each proximity range is displayed in each zone.
Once you’ve started live streaming data you will see how many devices (I’ll explain why I say devices and not beacons shortly) are within range of the Gateways, split into 3 concentric circles to signify the Immediate, Near and Far perimeters. This is standard beacon terminology by the way. You have full control over switching each zone on/off on screen depending on what you want to see. If you click on any of the proximity rings, you will see on the right of the dashboard panel a list of the devices that the Gateway can see in real time. This will be either the 4 character identifier for Kontakt beacons or a MAC address if it’s another Bluetooth device, such as a mobile phone or another non-Kontakt beacon.
You can give the devices an alias if you want to make it easier to identify them in the panel. To do this you can just click on the link next to the device and add the alias. This is something I would recommend doing at the outset as much as possible as it makes the data more valuable that way – especially when assigning triggers and actions, more on this later.
Right now your Gateways are set up and busy collecting data which is being stored on the Kontakt cloud.
Analytics
There are quite a few options within the panel to analyse the data being collected by the Gateways. Here’s the data you can report on.
History
This allows you to select a timeframe and then see which BLE devices were within range of a Gateway during that period. You can see by Immediate, Near and Far for each Gateway and filter accordingly.
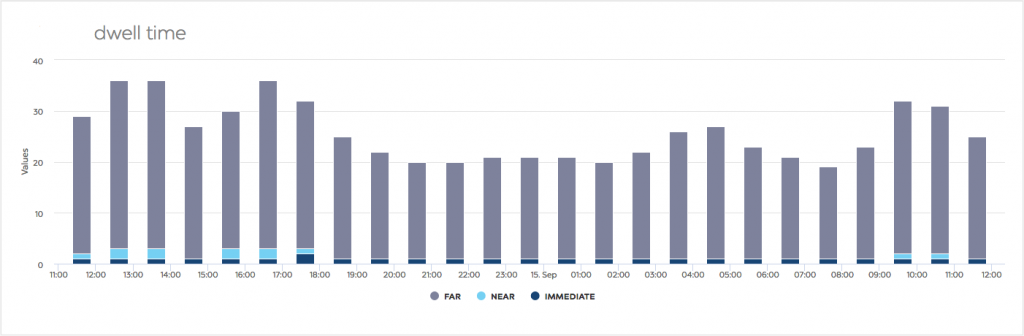
Dwell Time
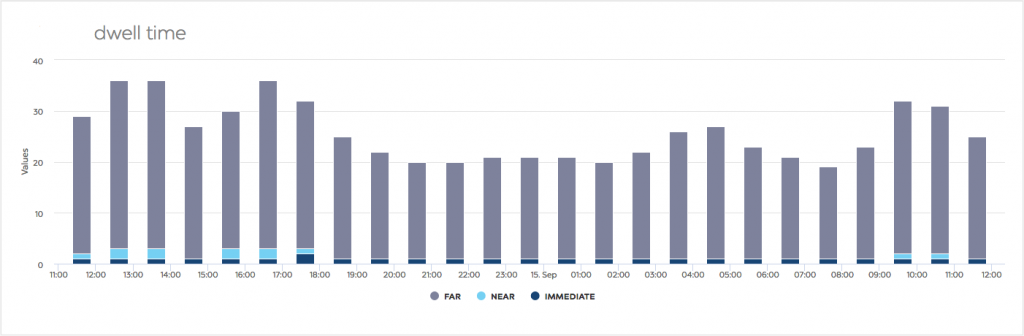
This doesn’t strictly show the dwell time for an individual beacon but actually shows you the cumulative total of BLE devices within the specified time period for a Gateway in each of the 3 proximity ranges, Immediate, Near and Far. This allows you to see, up to a minute by minute timeframe how many BLE devices were in the range of a Gateway and how that changes over your selected timeframe. It should be noted that the actual specific dwell time on a BLE device by device basis is available via the API.

- Dwell time for one gateway, hour by hour for a 24 hour period – shows total number of devices stacked by Far, Near and Immediate proximity
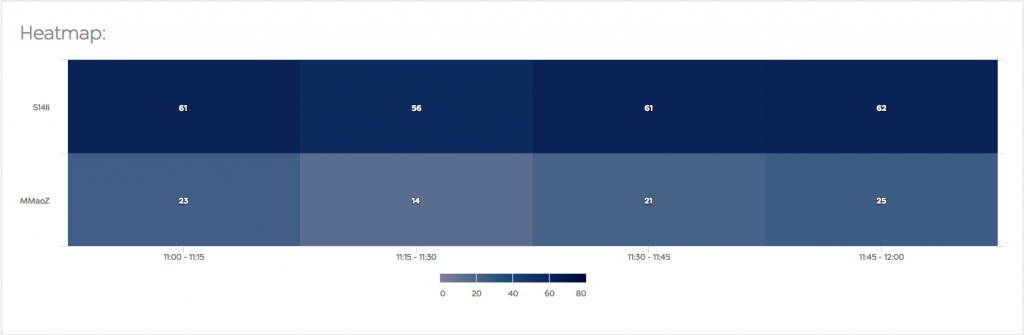
Heatmap
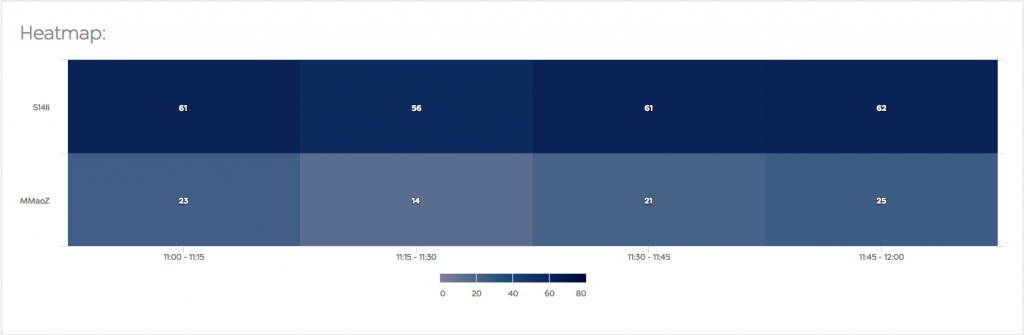
This data is actually very similar to the data presented as Dwell time but isn’t broken down by Immediate, Near and Far – just the total number of BLE devices within range of each Gateway during the specified timeframe.

- Shows 2 x gateways on the horizontal axis and then 4 x 15 min periods with total BLE devices in range during that time as a ‘heatmap’
Connections
Connections provides you with a complete list of other BLE devices that were near one Gateway but in the perspective of another BLE device. For example: Let’s say that there is a Gateway in a meeting room and there was a meeting scheduled by me at 10:00 am for everyone who would like to join. If say a manager would like to know who attended my meeting, by going to connections, they can search for me (my beacon) and see what other devices were reported by the Gateway at 10:00 am.
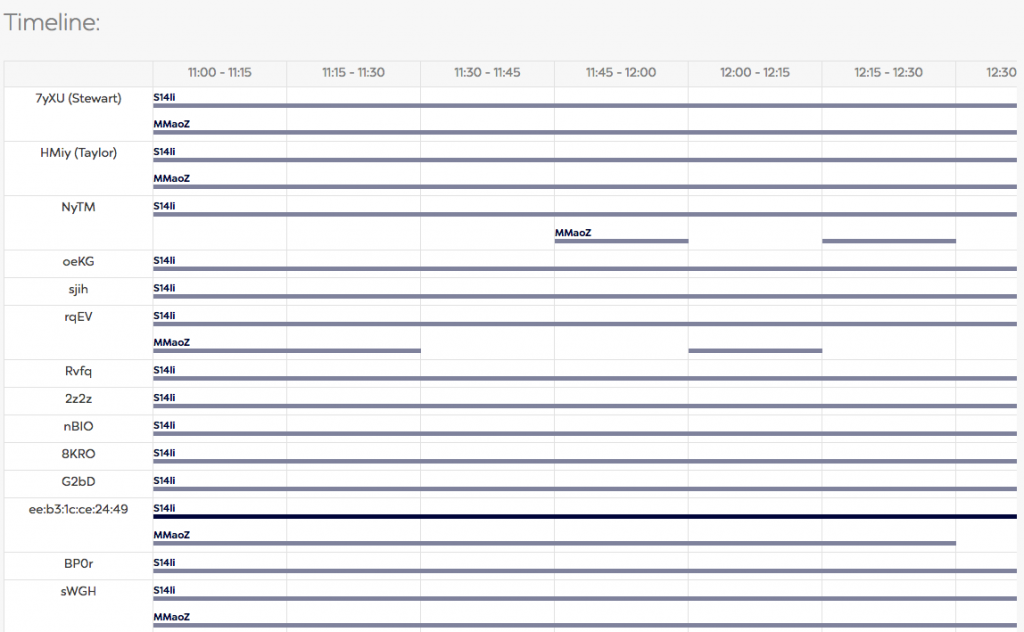
Timeline
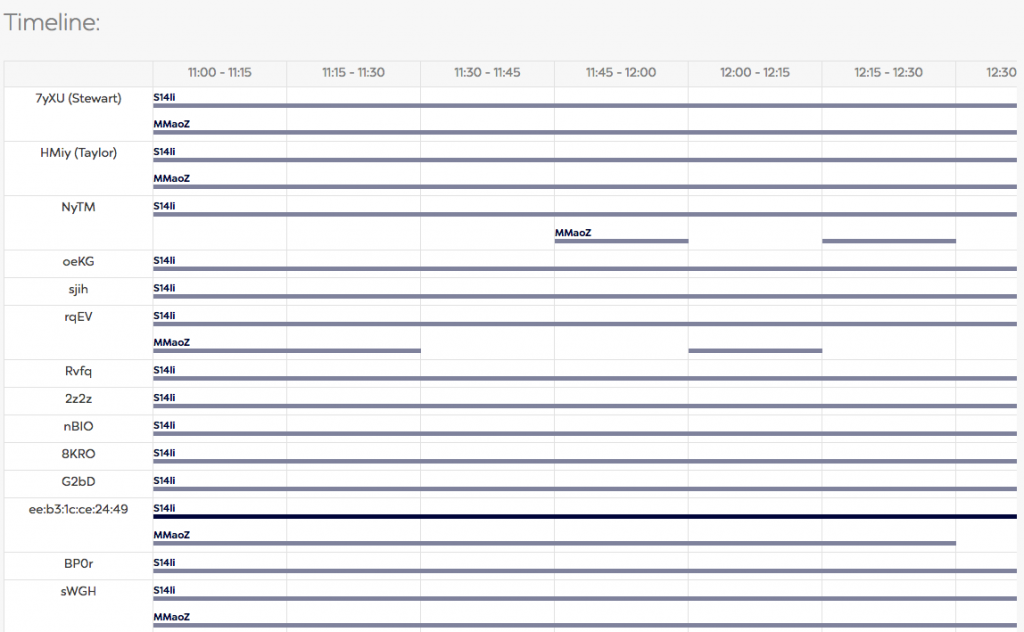
Timeline shows which devices were in range – Near, Immediate or Far – of any Gateway
This is the most detailed view available in the Analytics suite and lists each individual device that is in range of any Gateway for the specified time period, broken down by Gateway. This is a good example also of how an alias is really useful for a Kontakt beacon – see top to entries whereby both my beacon and Taylor’s beacon are in range of both Gateways for the entire period being displayed. Beacon NyTM however was in range of Gateway S14li for the entire period but only in range of Gateway MMaoZ during the period 11:45 – 12:00 and 12:15 – 12:30

- Timeline shows each device on the horizontal axis and how it was detected by our two Gateways during the selected period.
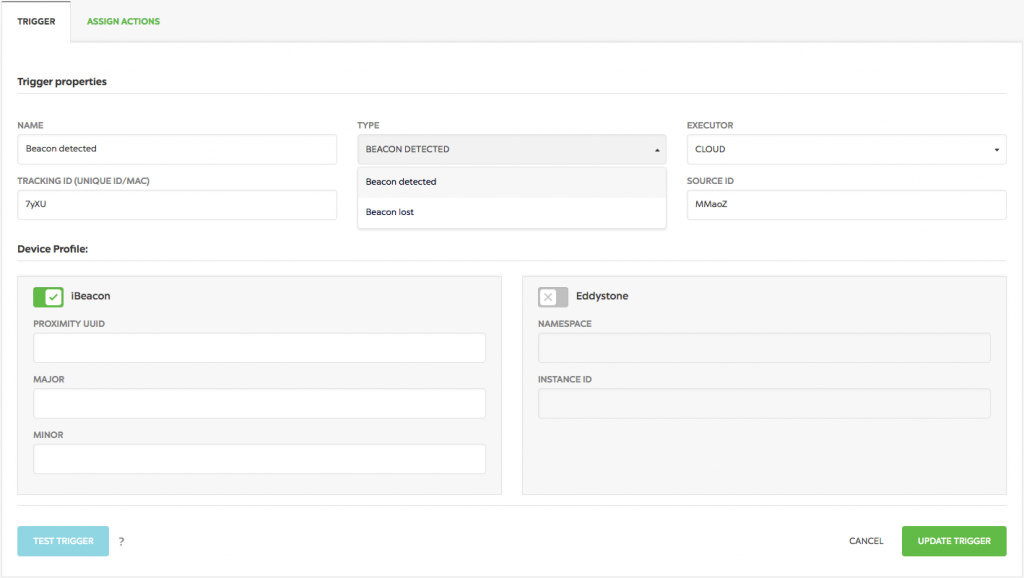
Triggers and Actions
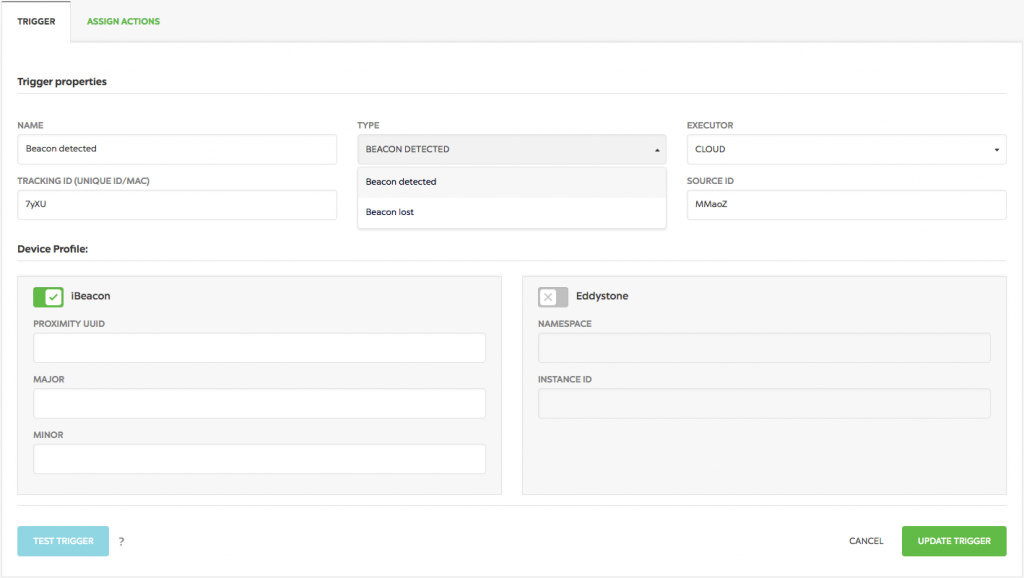
Triggers are a really powerful feature of the Gateway + Location Engine. They are also incredibly easy to set up. First of all, you name your action – in this example, I’ve set up a trigger called ‘Beacon detected’. You then choose the type of trigger – this can be ‘Beacon detected’ or ‘Beacon lost’. In this exampl, I have used ‘Beacon detected’. Executor can be Cloud, Gateway or Proximity SDK. This allows you to define what part of the solution triggers the action and for this example, as I’m using the Cloud based features, it will be the Cloud. The tracking ID is the ID of the Kontack BLE beacon I want to use to trigger the action. You also configure the proximity range that you want to use for the trigger (this is obscured in the screenshot by the Type drop down). In this case I’ve set this trigger to ‘Near’. Finally, the source ID is the ID of the Gateway that you want to use to trigger the action. This is all you have to do to set up a trigger.

- This is where you set up your triggers within the Location Engine web panel
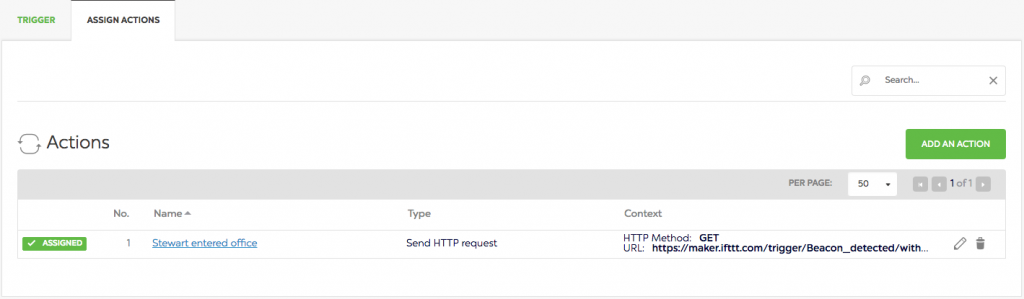
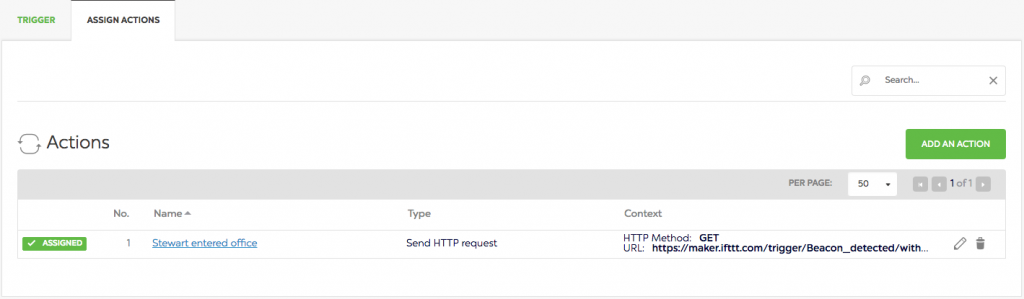
Once you’ve set up the trigger, you can click on the tab to assign an action to it. In this instance I’ve created an action called ‘Stewart entered office’. So basically, this is a beacon that’s assigned to me and the trigger is set up so that when I come within ‘Near’ range of the (specified) gateway the action is triggered. The action in this case is to Send HTTP request. The content of the request is to trigger an IFTTT action. Kontakt have a useful guide on their website explaining how this works – you can see it here.
In this case the IFTTT action is to simply send an email when the action is triggered informing the recipient that the action has been triggered (and Stewart has entered the office).

- This is where you set up the actions associated with the triggers you’ve set up in the web panel
The Location Engine API
I want to mention this specifically because the data that is presented with in the Location Engine web panel is only a subset of all the data that is available via Kontakt’s API. The data presented via the web panel is designed to show enough data to provide a really robust, useful and cost effective solution straight out of the box. It’s also pretty easy to set up. This means that there is a whole lot of additional data and analytics that can be accessed using the API. This would require a developer but also offers a whole lot more customisation options. That’s outside the scope of this article however.
Summary
Kontakt has produced a really solid solution with the Gateway + Location Engine. It’s a very powerful solution that’s really easy to set up and make use of straight away. The ability to track assets, set up alerts and trigger actions as well as collect data offers opportunities that would otherwise be very expensive or very difficult to set up. With a huge amount of additional capability available through the API many more complex solutions are possible.



















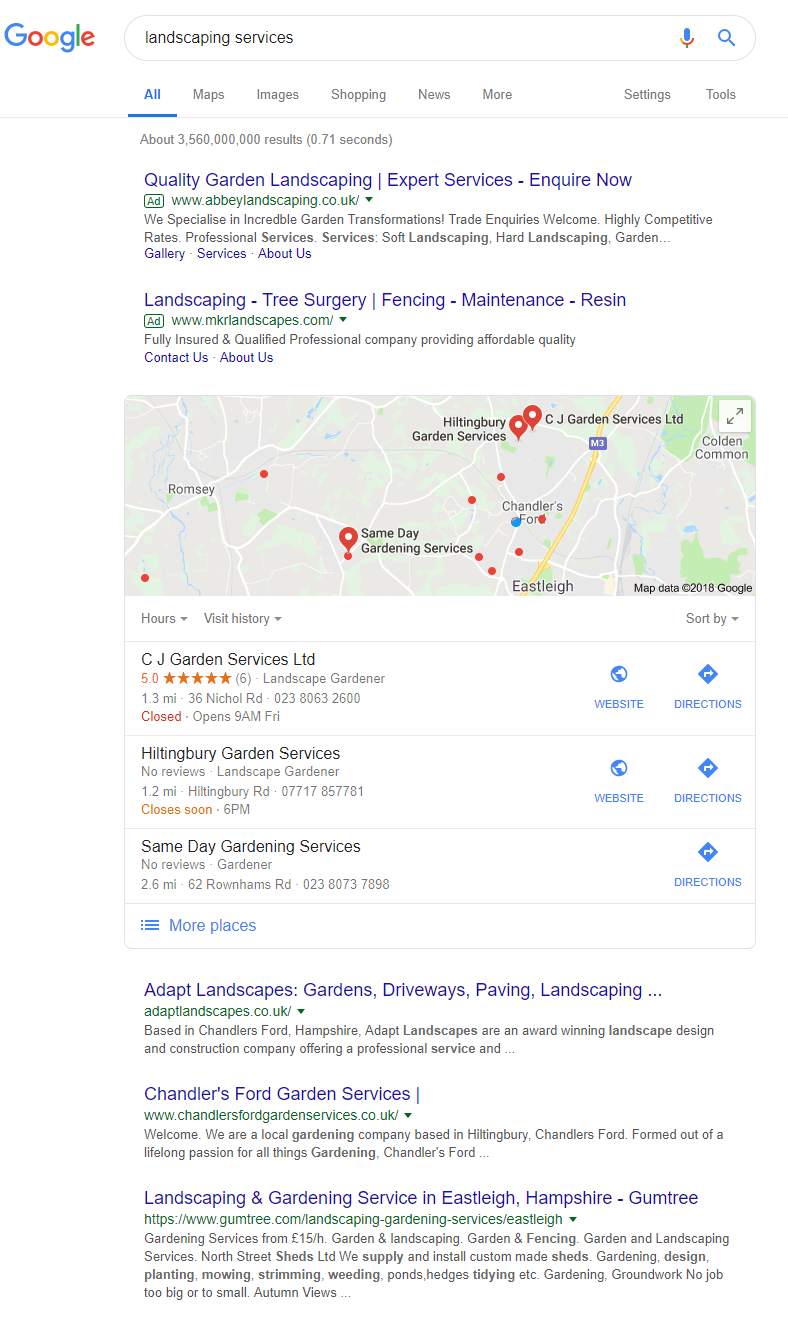
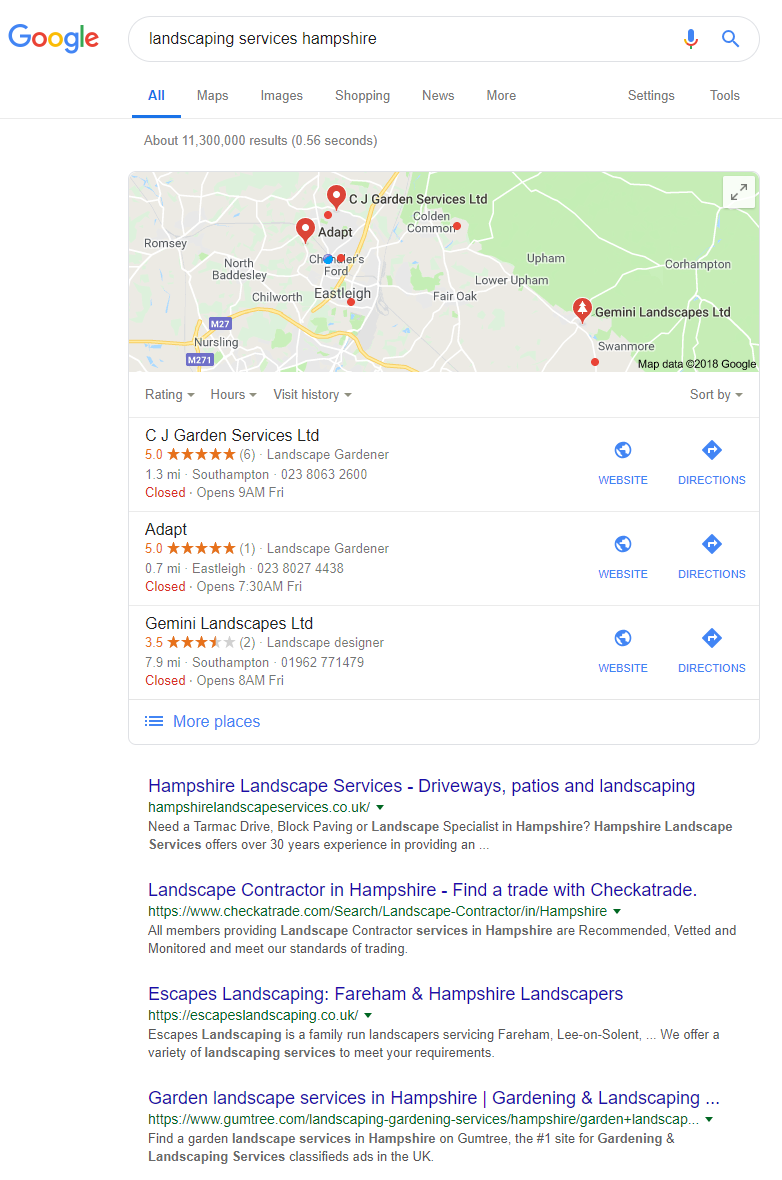
 4. Research who’s ranking well in Google’s local pack and check their local citations
4. Research who’s ranking well in Google’s local pack and check their local citations 6. Fix any errors or problems on your website
6. Fix any errors or problems on your website