The Website Development Process: A 6 Step Guide
Posted on March 21, 2018 by Dominika

What is Website Development Process?
Website development is a comprehensive process that consists of essential steps that need to be followed. There isn’t a specific number of steps as it may vary depending on an agency or a developer, however, the basic process is pretty much the same.
Web Development Process Model
We like to make things as clear as possible. Somebody who’s new to working alongside a digital agency may particularly struggle to understand the language developers speak. What terms will you come across while working with the web agency? We’ve created a cheat sheet with the terms that are used the most, so go ahead and download our cheat sheet!
The Website Development Process

1. Identifying goals and purpose
Just like any other project, the very first step of developing a website is gathering all the necessary information. All the expectations you have from a website need to be clarified at the beginning of the project otherwise the whole project might set off in the wrong direction.

These are some of the aspects that need to be considered. The website’s purpose, goal, target audience and the information provided on a website will have a huge impact on what technologies will be implemented and what functionality the website will benefit from at the final stage. What is the goal of developing this site? Is it to drive more sales, create brand awareness or sell products directly from a website? The website whose purpose is to sell cars will have different functionality than the one specifically designed to inform. And the design of the website will reflect the type of audience.
Bear in mind, it’s very important that everything is agreed at the early stages of the project. Any changes that have not been agreed will require an increase in timeline and budget.
2. Planning
How do you plan a website development?
At the planning stage, we decide what kind of technologies will we use for developing a site, e.g. what CMS will be used and also, we give you an idea of how the website will look. We create a sitemap for the website which is then followed by creating a wireframe. The major difference between these two is:
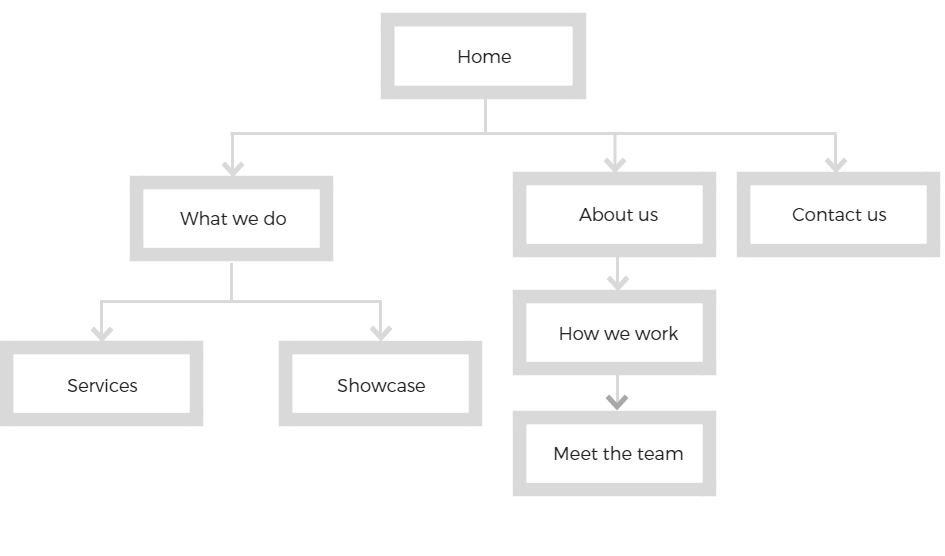
Sitemap represents a relationship between the main areas of the website and its content. A sitemap could be referred to as a table of contents for a website, showing off the future site’s navigation. While creating a sitemap, we have to consider things like; how easy will it be for an end user to find a piece of information he’s looking for from the main page? Or how easy will be to navigate the site? Keeping the end user in the heart of the process, we aim to plan a site that will be as user-friendly as possible.
Example of a sitemap for a simple website:

The wireframe gives you a better understanding of what the website will look like visually. Although there are no actual visual elements used (no pictures, no logos, no colours, etc.), it gives you an idea of what will be the layout of the website. It will show where on a page will we display text, photos, etc. Once you are happy with the layout of the pages we have presented, we can move on to the next stage – designing the website.
Example of using pen and paper: (The wireframe doesn’t have to be done in any expensive software, the layout of the page can be simply drawn on a piece of paper)

3. Design
This stage allows designers to show off what they’re great at. The possibilities to design a fantastic looking website are endless.
What should be kept in mind when designing a website?
Target audience
Who will be using the site? A website aimed to target young teenagers will (and should!) look completely different from the one that’s offering financial support to businesses.
Branding
All the branding elements (logos, colour, font) have to be in place with the current branding.
Designing and developing a new website is not only about the way the website looks as there are many other important elements like functionality, speed, etc. However, it is important because the website represents your brand. It creates a perception in customers’ minds about the brand, having an impact on whether they will decide to use your products/services or not.
Keeping these important elements in mind, we start with designing the whole website (what to you might look like a ‘ready to go’ website, however, at this stage the website is not functional – it is just a proof of the design). Once you are happy with the design and ready to sing it off, we can move the proof across to our developers who will start to develop the actual site.
4. Development
How is Web Development done?
And if you wonder how is web development done, here’s how it begins – after goal setting, planning and designing. The proof of the design we’ve seen in the previous stage will turn into a fully functional website which will be ready to go live very soon. The development process involves the programming work as well as loading content onto the site.
The sitemap we have created in the planning stage will help us actually build the site. We’d usually start with a home page and add all the subpages afterwards. From the technical point of view, in the development process we make all the elements of the website work properly, e.g. contact forms, payment gateways or functionality that were agreed earlier are being developed at this stage.
Once we build a site, we load all the content onto the site. Either a member of our team will do so, or you might prefer to do it yourself – whichever is more suitable.
5. Testing and Launch
Once a site has been built, there’s one more crucial step to be taken before the site goes live – testing. The reason for testing the site is to find if there are any issues, e.g. broken links that need to be fixed. Everything on a site should be tested – all the links, all the forms, all the scripts, even the content. It’s always better to fix the issue before we launch the site, rather than to launch a site that doesn’t work properly!
Once your site has been tested, we upload it to a live server and we are ready for the most exciting step of the development process – launch!
6. Maintenance
Once we launch the website, remember – it is not a product or service that once delivered, our job ends there. Websites need to be looked after and maintained the whole time they’re in use, e.g. with security updates to keep the site fully secure. If you use a CMS system, you want to do regular updates in order to prevent the site from any bugs, etc.
A great way to keep the site well maintained is a maintenance pot. We’ve been offering this service to our customers for many years and from our own experience, it is one of the easiest and most effective ways to keep the sites we’ve built up to date. We offer our customers a maintenance pot that they can top up anytime they like (with no expiry date). So once you wish to make any changes to the website or your website needs some updates, we simply take the time off from your maintenance pot – assuring you only pay for the actual time it takes us to do the job.
BONUS
Grab this Website Development Process as a PDF.










































